1.PURPOSE – DON’T MAKE YOUR USERS THINK
Good website design always caters to the needs of the user. Should be obvious and self-explanatory. Are your web visitors looking for information, entertainment, some type of interaction, or to transact with your business? Each page of your website needs to have a clear purpose. When you’re creating a site, your job is to get rid of the question marks.
WHEN YOU’RE CREATING A SITE, YOUR JOB IS TO GET RID OF THE QUESTION MARKS.

Go to the Website Panem-Tours
2. TYPEFACES – TYPOGRAPHY
THE IDEAL FONT SIZE FOR READING EASILY ONLINE IS 16PX
In general, Sans Serif fonts such as Arial and Verdana are easier to read online (Sans Serif fonts are contemporary looking fonts without decorative finishes). The ideal font size for reading easily online is 16px and stick to a maximum of 3 typefaces in a maximum of 3 point sizes to keep your design streamlined. Every site needs a well developed hierarchy: indicators of where to start to start reading and how to proceed.
Your typography can provide that hierarchy as long as you know your hierarchical order ahead of time. By thinking about size and typefaces, you can highlight a piece of text as a headline in a way that different placement in the design just can’t provide.

Go to the Website Vasilis Loukatos
3. COMMUNICATION
MAKE YOUR INFORMATION EASY TO READ AND DIGEST
Websites communicate with visitors in a number of different ways. Not all websites take the same approach, but almost every website will use at least a few common methods of communication. People on the web tend to want information quickly, so it is important to communicate clearly, and make your information easy to read and digest.
Some effective tactics to include in your web design include: organising information using headlines and sub headlines, using bullet points instead of long windy sentences, and cutting the waffle.

Go to the Website Spanos Electronics
4. IMAGES
In web design, images play an entirely different marketing role. Generally, the image is used to sell something. E-commerce sites should follow these standards, but the rest of us have just used images that “look nice.”
A picture can speak a thousand words, and choosing the right images for your website can help with brand positioning and connecting with your target audience. If you don’t have high quality professional photos on hand, consider purchasing stock photos to lift the look of your website. Also consider using, videos and graphics as these can be much more effective at communicating than even the most well written piece of text.
Images can be aesthetically pleasing but don’t actually explain anything about what the user is going to read (or skim, as the case may be). We’ll see this web design trend that will quickly change in the future. Meaningful images are popping up left and right as opposed to one that “looks nice.”

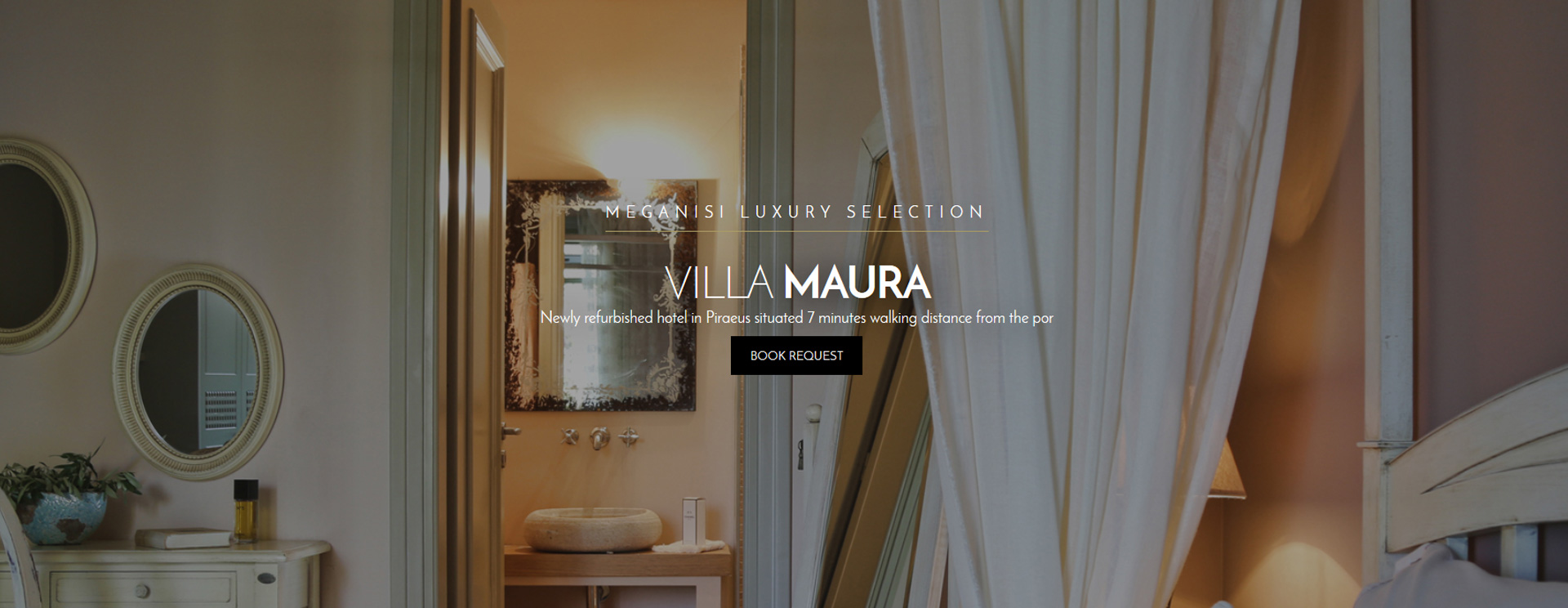
Go to the Website Meganisi Luxuty Selection
5. COLOURS
A well thought out colour palette can go a long way to enhance the user experience. Complementary colours create balance and harmony. Using contrasting colours for the text and background will make reading easier on the eye. Vibrant colours create emotion and should be used sparingly (e.g. for buttons and call to actions).
Contrast reduces eyestrain and focuses user attention by clearly dividing elements on a page. The most apparent example of contrast is an effective selection of background and text color. If your website has a dark background, focus on the main content with a lighter color. Not to sound silly, but vibrancy dictates the emotion of your design. Brighter colors lead the user to feel more energetic as a result of your design, which is particularly effective when you are trying to advertise a product or invoke an emotional response.
Last but not least, white space/ negative space is very effective at giving your website a modern and uncluttered look.

Go to the Website Piraeus Port Hotel
6. NAVIGATION
There’s more than one way of looking at navigation. You could say that it’s a focal element on your website that allows your customers to find what they are looking for without confusion or unnecessary clicks. Equally, you could argue that it’s a way to gently lead your customers to the most important information on your site, in order to generate sales or inquiries.
Keep it simple. Navigation is about how easy it is for people to take action and move around your website. Some tactics for effective navigation include a logical page hierarchy, using bread crumbs, designing clickable buttons, and following the ‘three click rule’ which means users will be able to find the information they are looking for within three clicks. Choose orientation carefully.
Given that a computer screen is traditionally used in a landscape format, horizontal navigation makes a lot of sense. So much of the time it just feels more balanced, less intrusive, and easy to place from a design perspective.

Go to the Website Greek islands Holiday
7. GRID BASED LAYOUTS
When you first start planning a web design project where do you start? Color scheme, fonts? Probably not. Most of us start with a sketch outline of the site’s structure. And a big part of this structure lies in the grid – a vertical set of guidelines that help determine shape, placement of items and overall look of each website. here are a variety of grid-based structures. A grid can be made of multiple columns and gutters of equal widths. Grids can also be created from columns of varying widths, a technique commonly used when outlining the body of a website that will include sidebars. (Often in this scenario, a separate grid exists within the website body to help create a sense of order.)
Placing content randomly on your web page can end up with a haphazard appearance that is messy. Grid based layouts arrange content into sections, columns and boxes that line up and feel balanced, which leads to a better looking website design.

Go to the Website FFC Falcon
8. “F” PATTERN DESIGN
The F-Layout relies upon various eyetracking studies for it’s foundational concept. These scientific studies show that web surfers read the screen in an “F” pattern – seeing the top, upper left corner and left sides of the screen most… only occasionally taking glances towards the right side of the screen.
These eyetracking studies argue in favor of placing the most important elements of your site (branding, navigation, call to action) on the left side of the design. Eye tracking studies have identified that people scan computer screens in an “F” pattern. Most of what people see is in the top and left of the screen and the right side of the screen is rarely seen. Rather than trying to force the viewer’s visual flow, effectively designed websites will work with a reader’s natural behaviour and display information in order of importance (left to right, and top to bottom).

Go to the Website Supreme-net
9. LOAD TIME
An even more alarming statistic is that 64% of shoppers who are dissatisfied with an online store’s experience & loading time will take their business elsewhere.
This means you’re not only losing your current visitors and decreasing conversion rates, but you run the risk of you site loosing traffic from those customers who may have referred your website to others. Today, users have no patience for websites with poor load speeds or inadequate performance. Can the speed of your website really have that much of an effect on your sales? Even if your site isn’t loading too slowly, can it still be improved? And how does Google factor into all of this? You might be surprised. Everybody hates a website that takes ages to load.
Tips to make page load times more effective include optimising image sizes (size and scale), combining code into a central CSS or JavaScript file (this reduces HTTP requests) and minify HTML, CSS, JavaScript (compressed to speed up their load time).

Go to the Website Krini SA
10. MOBILE FRIENDLY
In general, since the dawn of mobile devices and the increasing usability of them to browse the internet, it has been important for many years to update your site to be mobile friendly. According to the advertisement network InMobi, a whopping 60% of internet traffic comes from mobile devices now, and other research groups have estimated that the amount of shoppers using mobile devices rose to 35% in 2014.
So if you don’t have a mobile friendly website, that’s a lot of users that cannot view your site, and a lot of potential clients or customers that you can say goodbye to! It is now commonplace to access websites from multiple devices with multiple screen sizes, so it is important to consider if your website is mobile friendly. If your website is not mobile friendly, you can either rebuild it in a responsive layout (this means your website will adjust to different screen widths) or you can build a dedicated mobile site (a separate website optimised specifically for mobile users).
Go to the Website Memos Leonidakis













